Thinking Classrooms
a tool for teachers, taking the teaching process to a new level

Web application
Teachers and professionals of the Thinking Classroom method
Ruby, React
Kasia - Front-end & Concept, Ania and Marta - Back-end & Concept, Maria (me) - Design & Concept

Thinking Classrooms Method - the method of teaching mathematics created at the beginning of the 21st century by Peter Liljedahl - Professor of Mathematics Education at Simon Fraser University in Canada. The aim of the method is to create a classroom environment that is conducive to thinking and stimulates thinking. Students learn together and solve mathematical problems.
Increasing the quality of math teaching by disseminating the TC method in Poland. Make learning process easier, more efficient, and more valuable.
Build a trustworthy database of didactic materials for the TC community. Collect valuable, unified materials in one place. Creating a place where teachers can share knowledge and inspire each other.
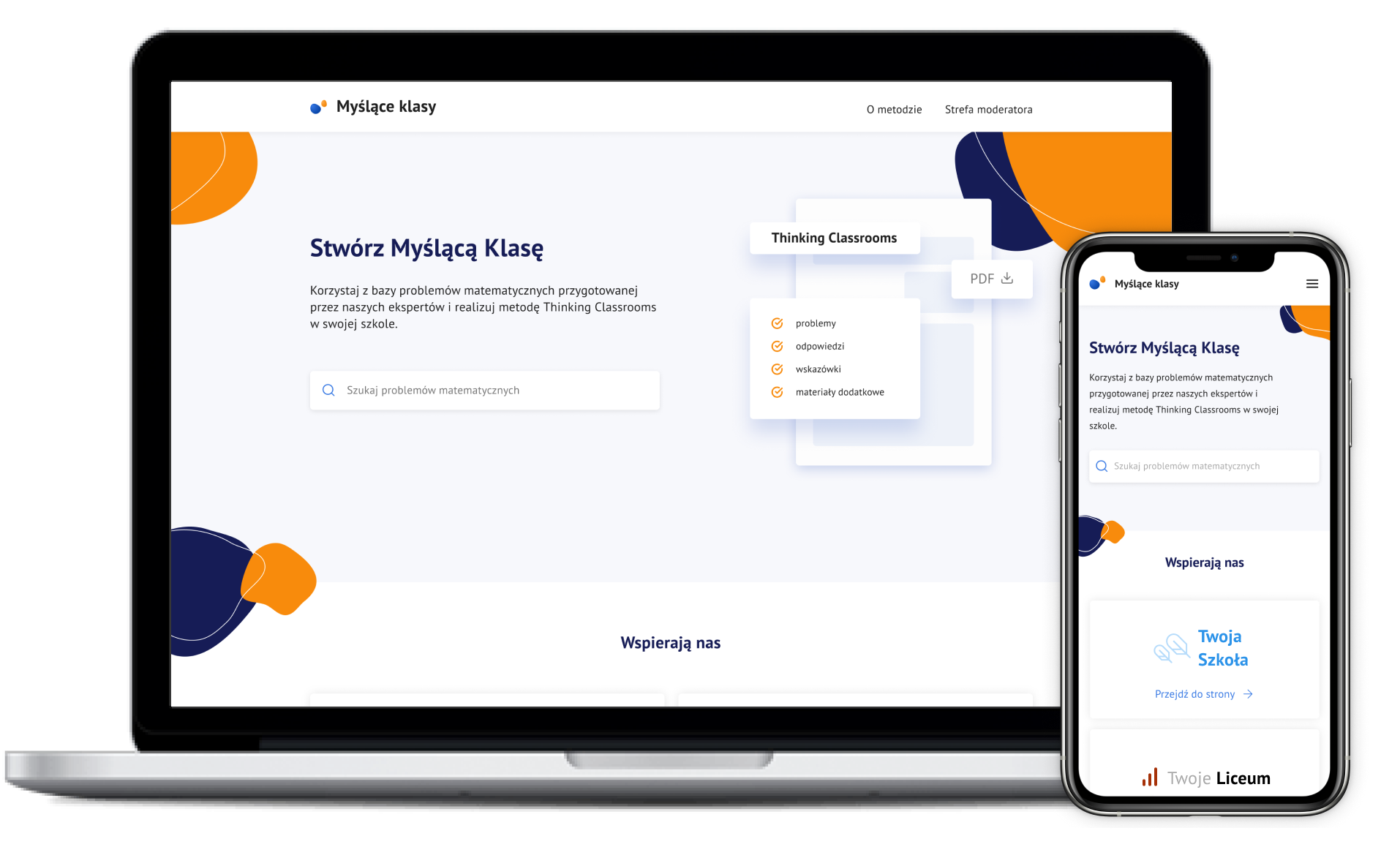
Create a web application allowing to search, browse and upload problems for the TC method (plan for the MVP).

Karolina Nowak
Karolina is a high school math teacher in Poland. She uses the Thinking Classrooms method, which is quite a new teaching method. Karolina creates mathematical problems for her students. Sometimes she translates problems found in English forums. There is a growing group of teachers around the TC method, and Karolina is a part of this community. They put a lot of effort into preparing problems. However, they lack a tool which would allow them to share tasks. The main tool of Karolina's work during the preparation of classes is a computer. She often uses the Internet (for various sources), Google Sheets and e-mail to contact her colleagues.
The Thinking Classrooms App is our answer for teachers' problems. The aim of this App is to give teachers access to a reliable problem database for the TC method, help them to share didactic materials, and in the future help to organize the community around the method.

Teachers familiar with the method helped to develop the project. They were consulting the form and testing early views of the application.
During the User Story Mapping session, the team has distinguished the main and detailed user tasks responding to user goals and problems (However, because it is a MVP I had to give up the option of user communication and other options related to edit/sorting/filtering problems.).

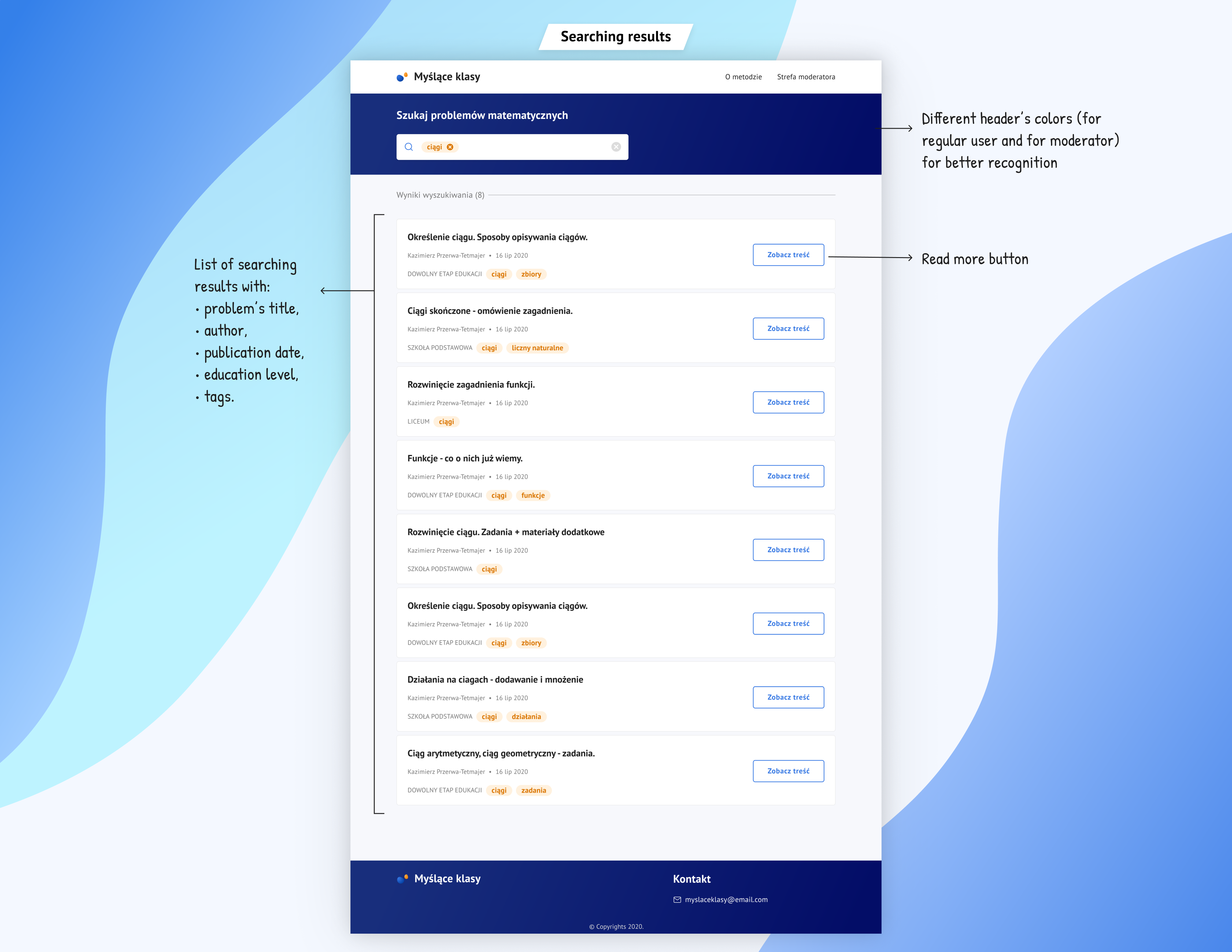
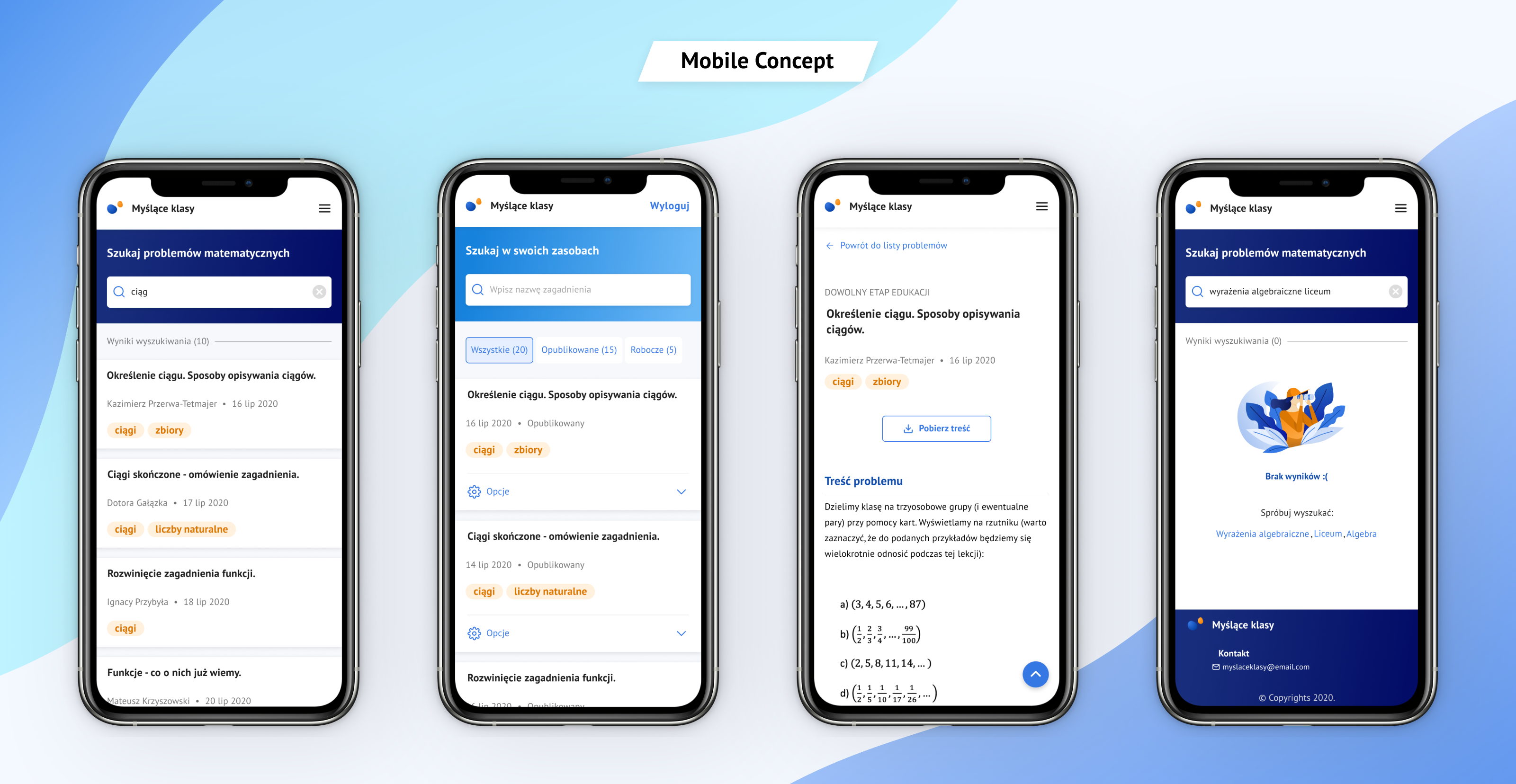
Searching is definitely one of the basic functionalities so I took a closer look at it.

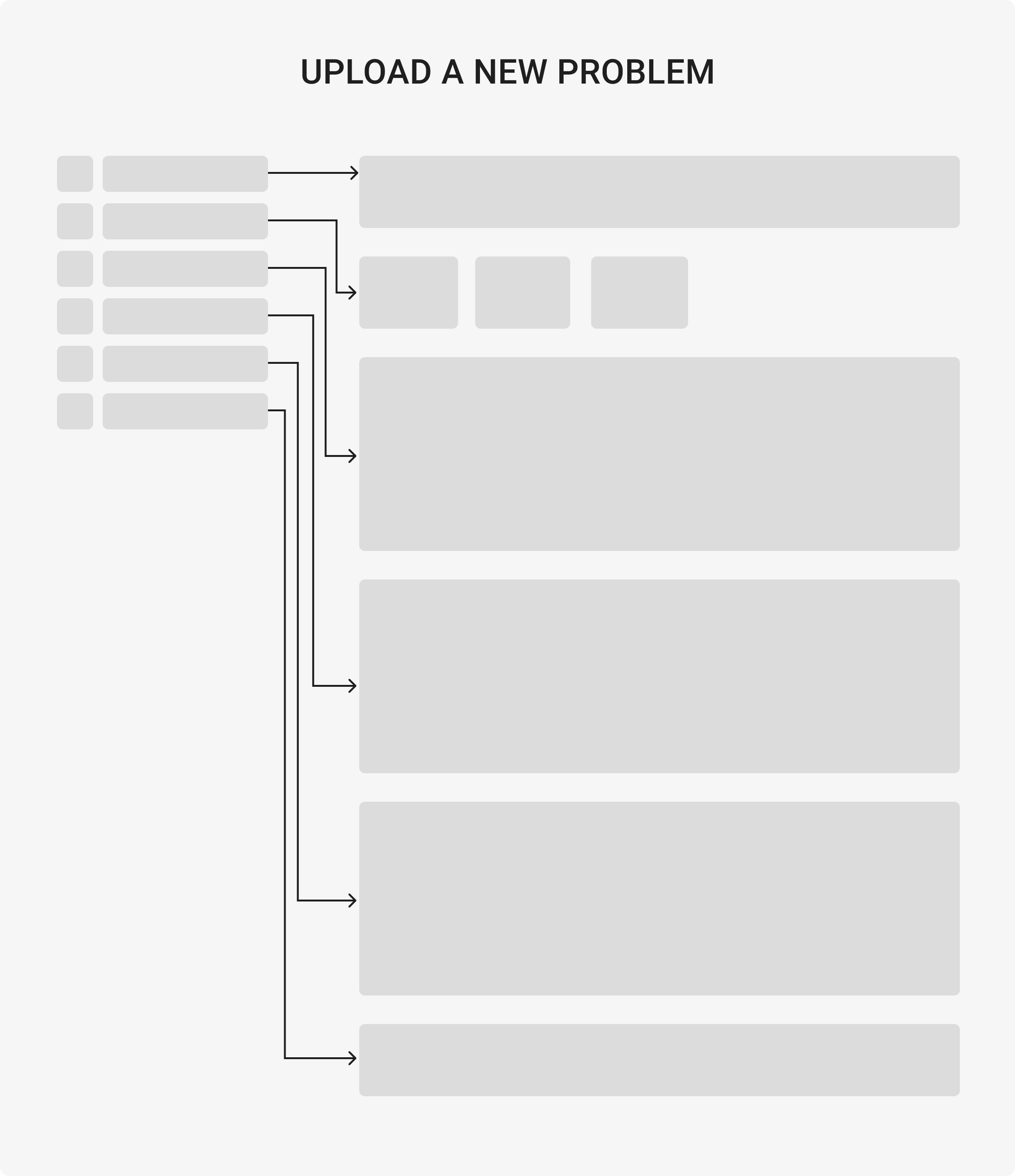
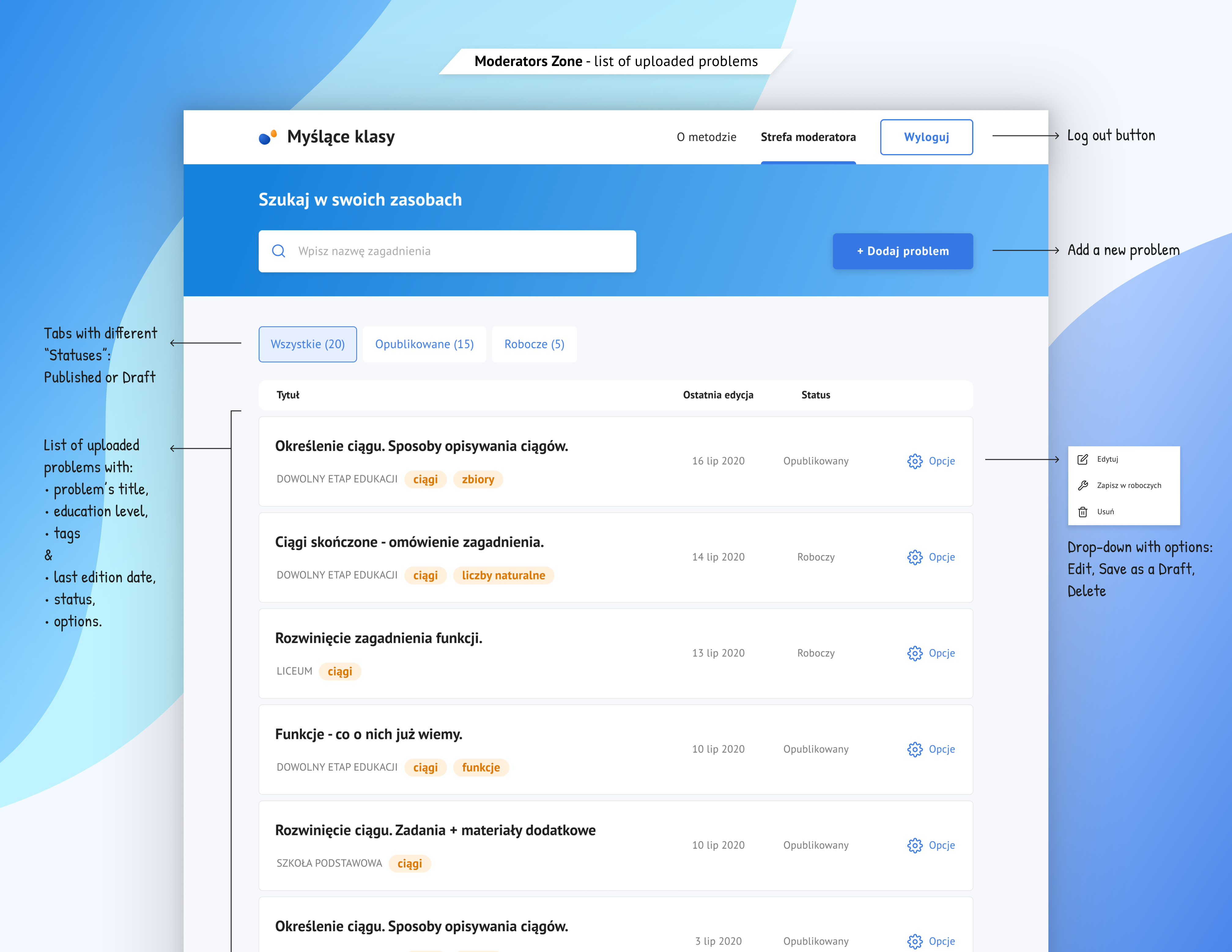
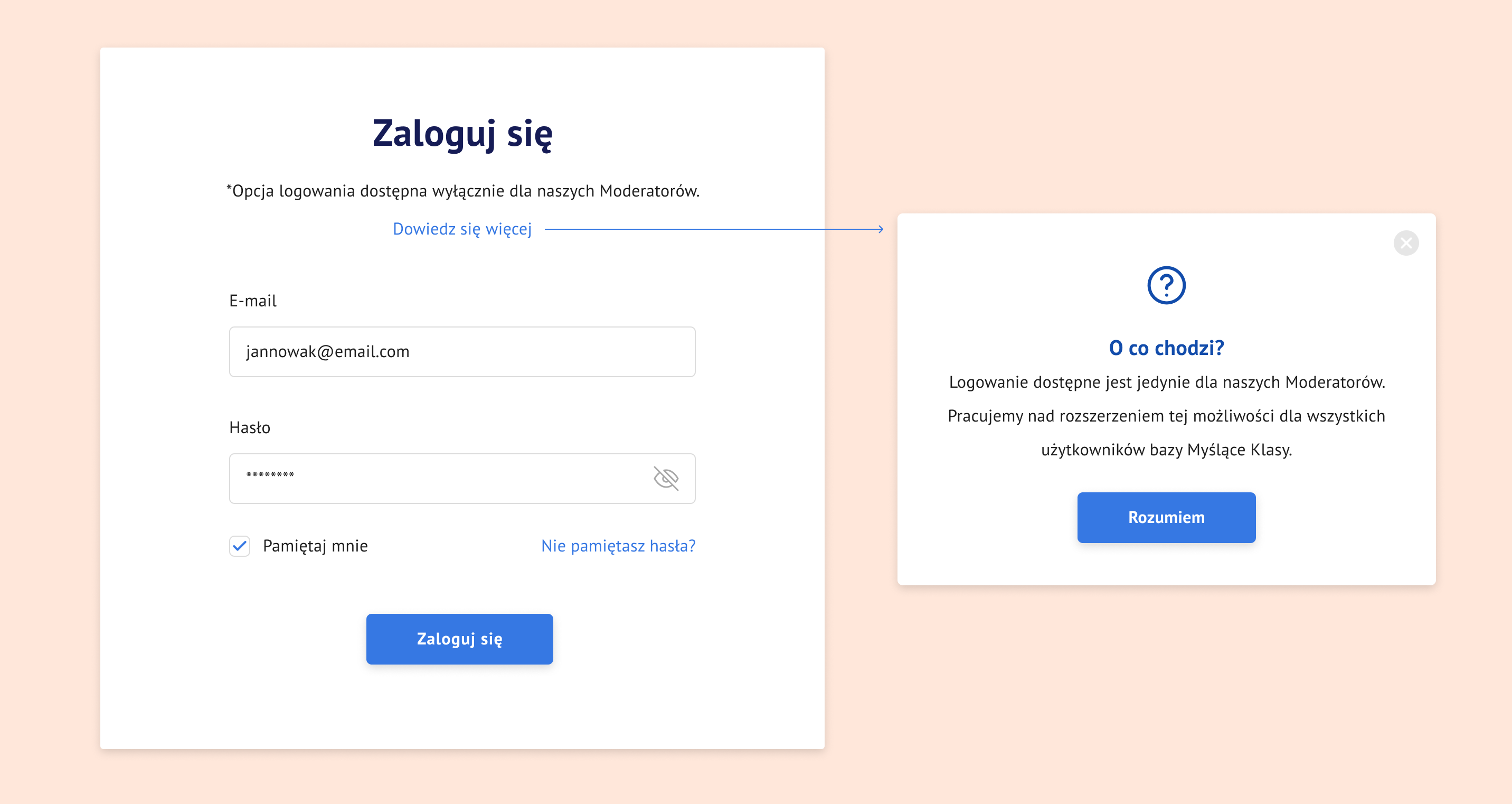
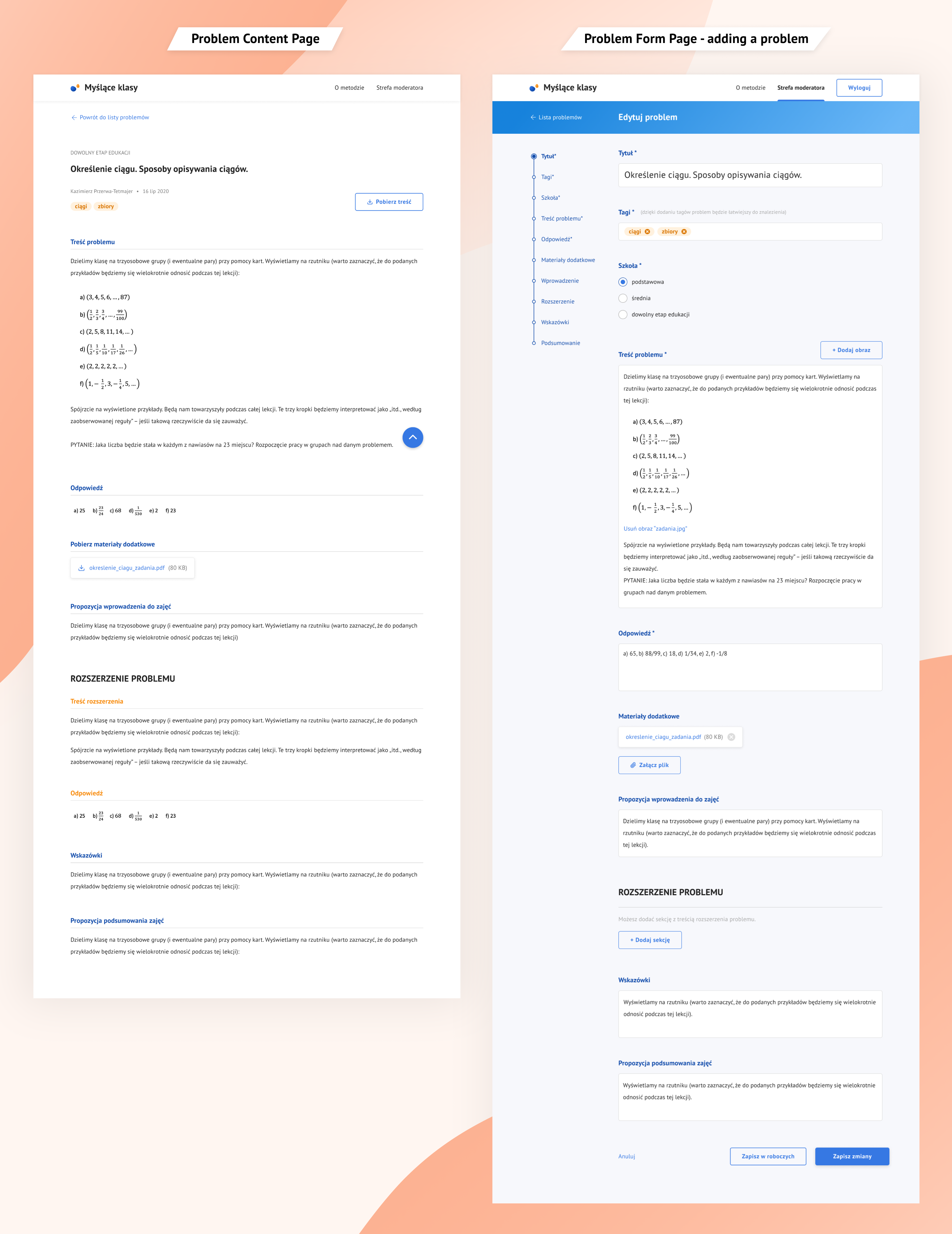
One of the basic functionality of the application is to upload problems to the database by logged-in users. This is done by a form divided into parts.
There is also a table of contents, thanks to which you can jump to other parts of the form. It also provides information on which part of the form has already been filled in.

Parts of the form have been extracted on the basis of examples of already existing problems formulated by teachers using the method.
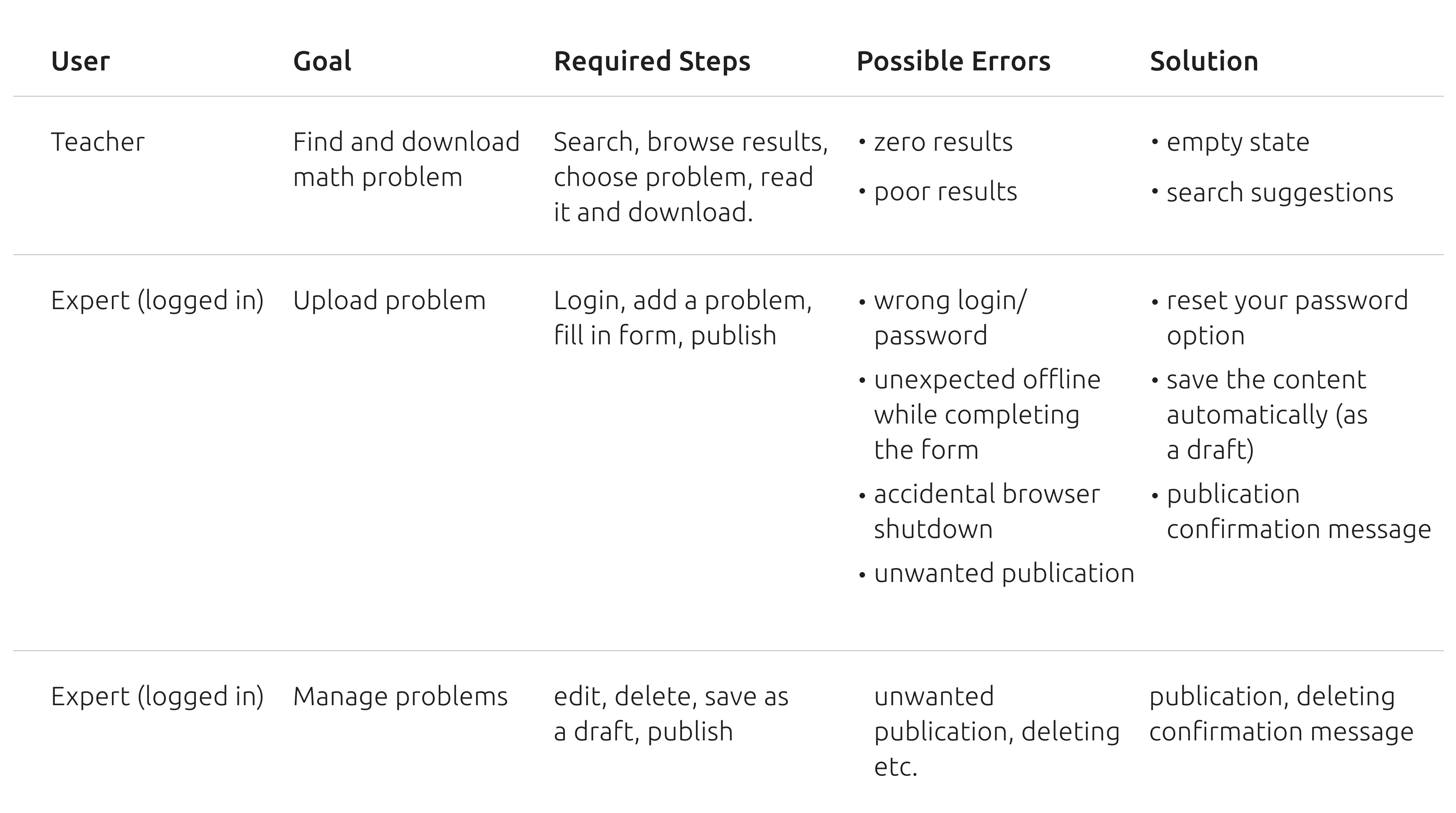
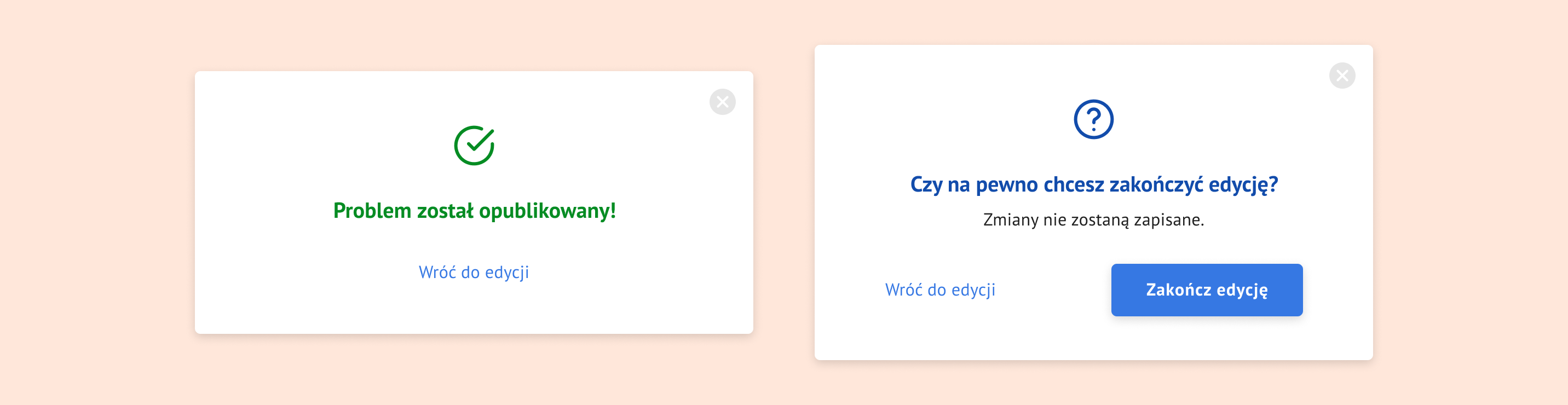
I have prepared a list of user tasks and possible errors and ways to prevent them. This list proved to be helpful for developers, who can also complete it during the next works.

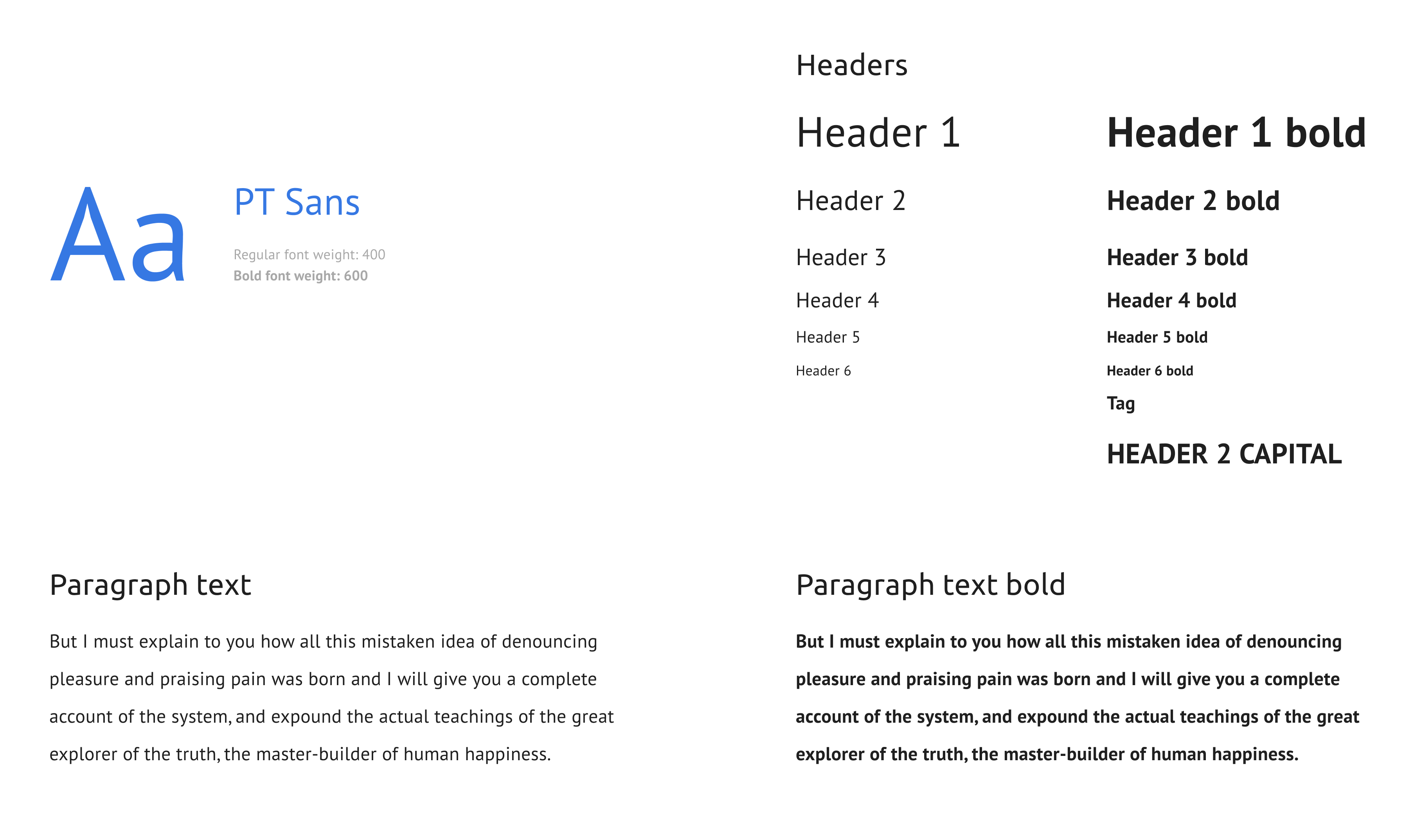
In this project I made a series of simple concept sketches, then low fidelity wireframes and finally high fidelity wireframes with a prototype of the application. Each of the stages was subject to iterations based on tests and discussions in the team.














It was my first such a complex project, thanks to which I have significantly improved my design skills.
The next planned stage is to launch the application on the market, monitoring user behavior in order to better respond to their needs. Moreover, I plan to introduce new functionalities planned during User Story Mapping sessions (e.g.: sorting, filtering, commenting, messages).
In order to study the experience and satisfaction of users using the application, I decided to study their behavior through Google Analytics and Hotjar. To measure satisfaction I will use HEART framework by Google.